Online-Shop für Designmöbel – UX/UI Case Study
Projektübersicht
In diesem Projekt stand die Gestaltung eines modernen E-Commerce-Erlebnisses im Fokus – speziell für eine fiktive Marke, die hochwertige Designmöbel verkauft. Ziel war es, eine Benutzeroberfläche zu entwickeln, die nicht nur funktional, sondern auch stilvoll und inspirierend ist.
Der Schwerpunkt lag auf einer klaren Struktur, intuitiver Navigation und einer harmonischen Verbindung von Ästhetik und Benutzerfreundlichkeit. Dabei wurde besonders darauf geachtet, dass sich potenzielle Kund*innen schnell zurechtfinden, Produkte entdecken und mühelos zum Kaufabschluss geführt werden.
Das Design ist minimalistisch, aber nicht kühl – mit bewusst gewählten Farben, viel Weißraum und einer Bildsprache, die das hochwertige Sortiment unterstreicht. Der gesamte Look vermittelt Vertrauen, Klarheit und ein Gefühl von digitalem Komfort – passend zur Zielgruppe: Menschen mit einem Sinn für Stil, Qualität und effizientes Online-Shopping.
Projektumfang
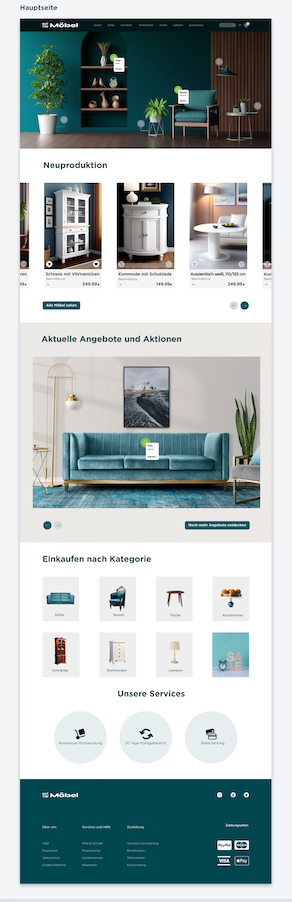
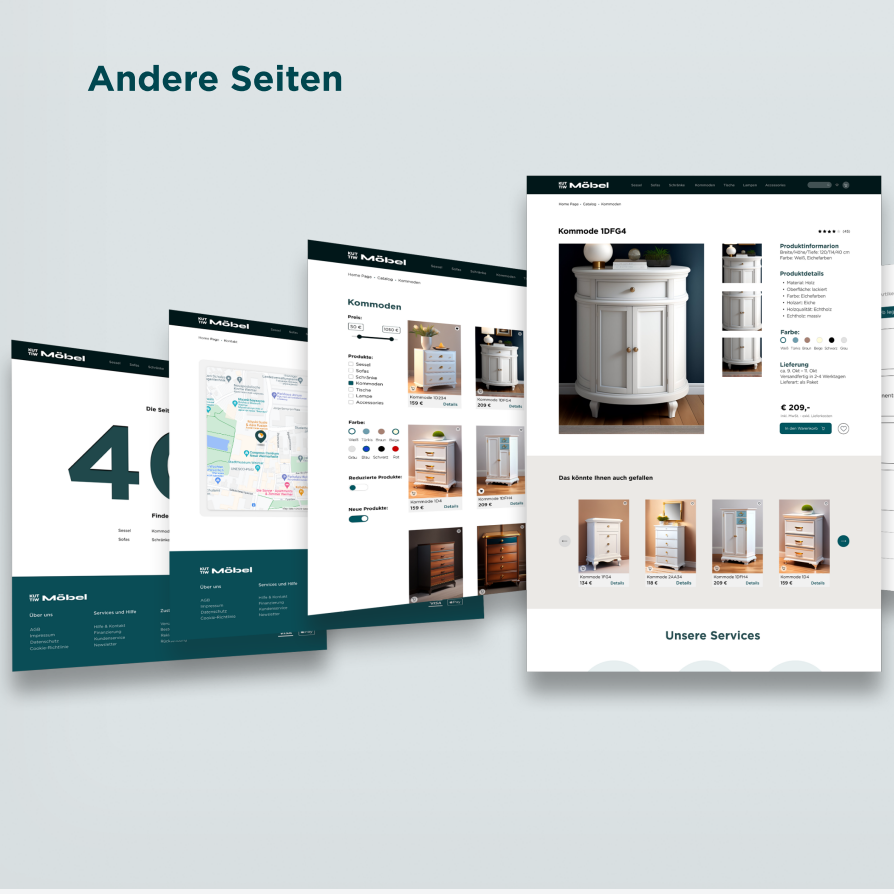
Das Projekt umfasst die Gestaltung eines vollständigen Online-Shops – vom Startbildschirm über Produktansichten bis zum Warenkorb. Fokus lag auf Klarheit, einfacher Navigation und hochwertiger Präsentation der Möbelstücke.
Meine Rolle
• Projektmanagerin: Koordination des Teams, Aufgabenverteilung, Zeitplanung
• UX/UI-Designerin: Gestaltung des Layouts in Figma, Entwicklung von Designrichtlinien
• Frontend-Entwicklerin: Umsetzung der Seite mit HTML, CSS und Bootstrap
Verwendete Tools
Figma, Visual Studio Code, HTML, CSS, Bootstrap
Technische Highlights:
• Verwendung von Bootstrap-Klassen für responsive Layouts
• HTML-Struktur mit Produktkarten
• Einbindung externer Stylesheets & FontAwesome
• Farb- und Designthemen mit SCSS-Variablen
Diese Grafiken zeigen den gesamten Ablauf der Designentwicklung
Die Aufgabe des Projekts:
Diese Grafik zeigt die Ausgangslage und Ziele des Projekts – die Entwicklung eines modernen, nutzerfreundlichen Möbel-Onlineshops. Sie umfasst die gewählte Farbpalette, Typografie sowie das verwendete 12-Spalten-Grid-System zur Strukturierung des Layouts.
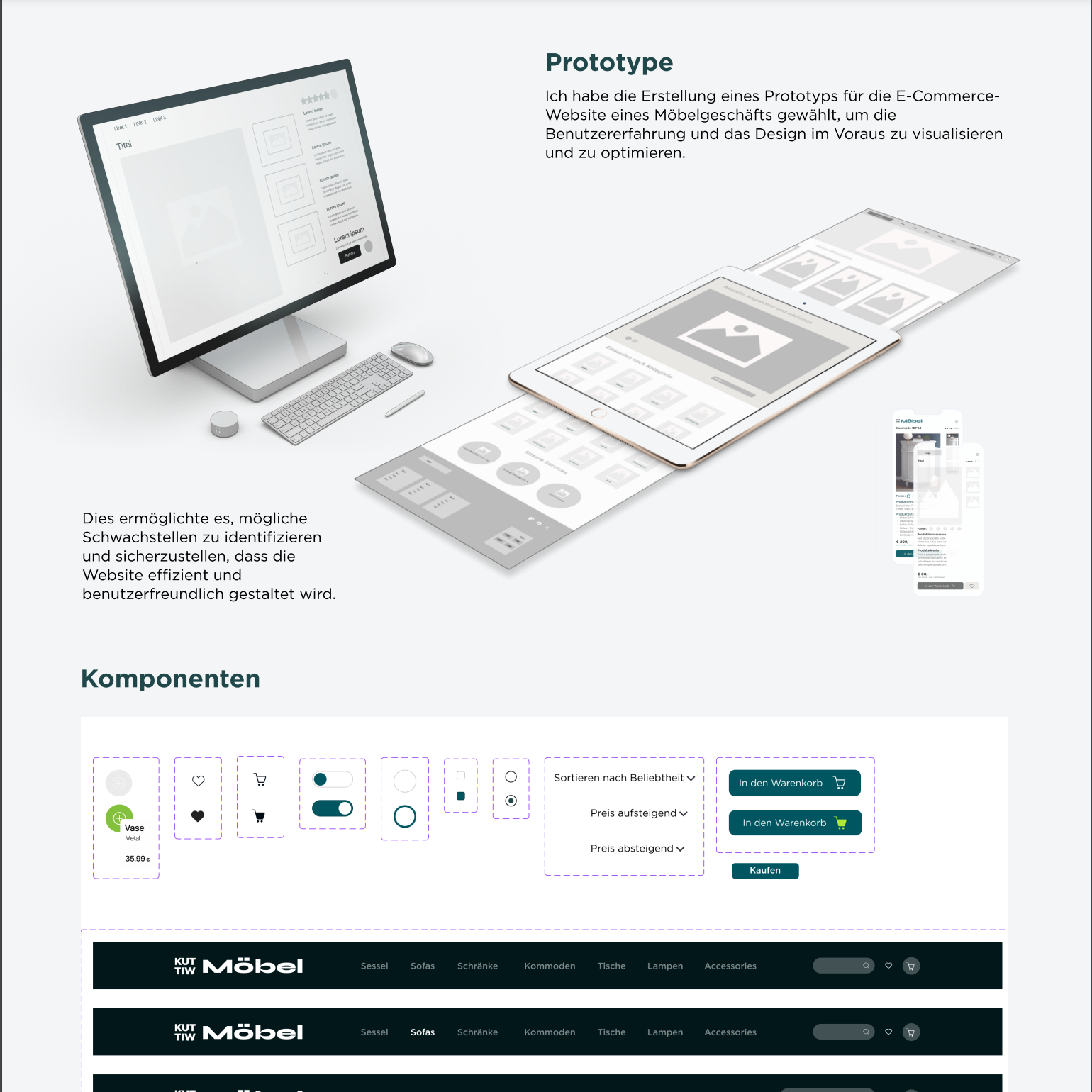
Prototyp & Komponenten:
Hier ist der klickbare Figma-Prototyp zu sehen, mit dem das Nutzerverhalten frühzeitig getestet wurde. Unten dargestellt sind wiederverwendbare UI-Komponenten, die für ein einheitliches Design und effiziente Entwicklung eingesetzt wurden.
Code-Einblicke

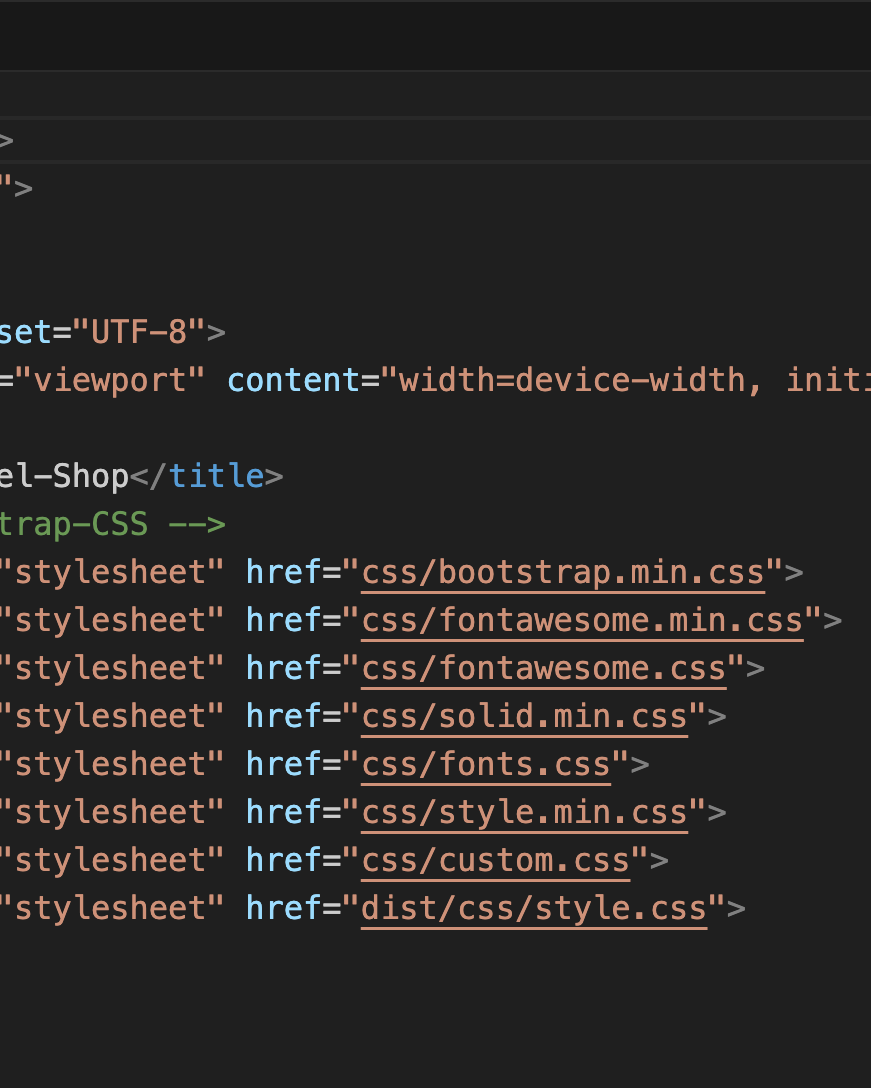
HTML-Grundstruktur & Stylesheet-Einbindung
Der Screenshot zeigt den Kopfbereich der HTML-Datei. Hier werden grundlegende HTML-Tags sowie mehrere externe Stylesheets eingebunden – darunter Bootstrap, FontAwesome und eigene CSS-Dateien. Diese Einbindungen bilden die technische Basis für Layout und Design der Webseite.

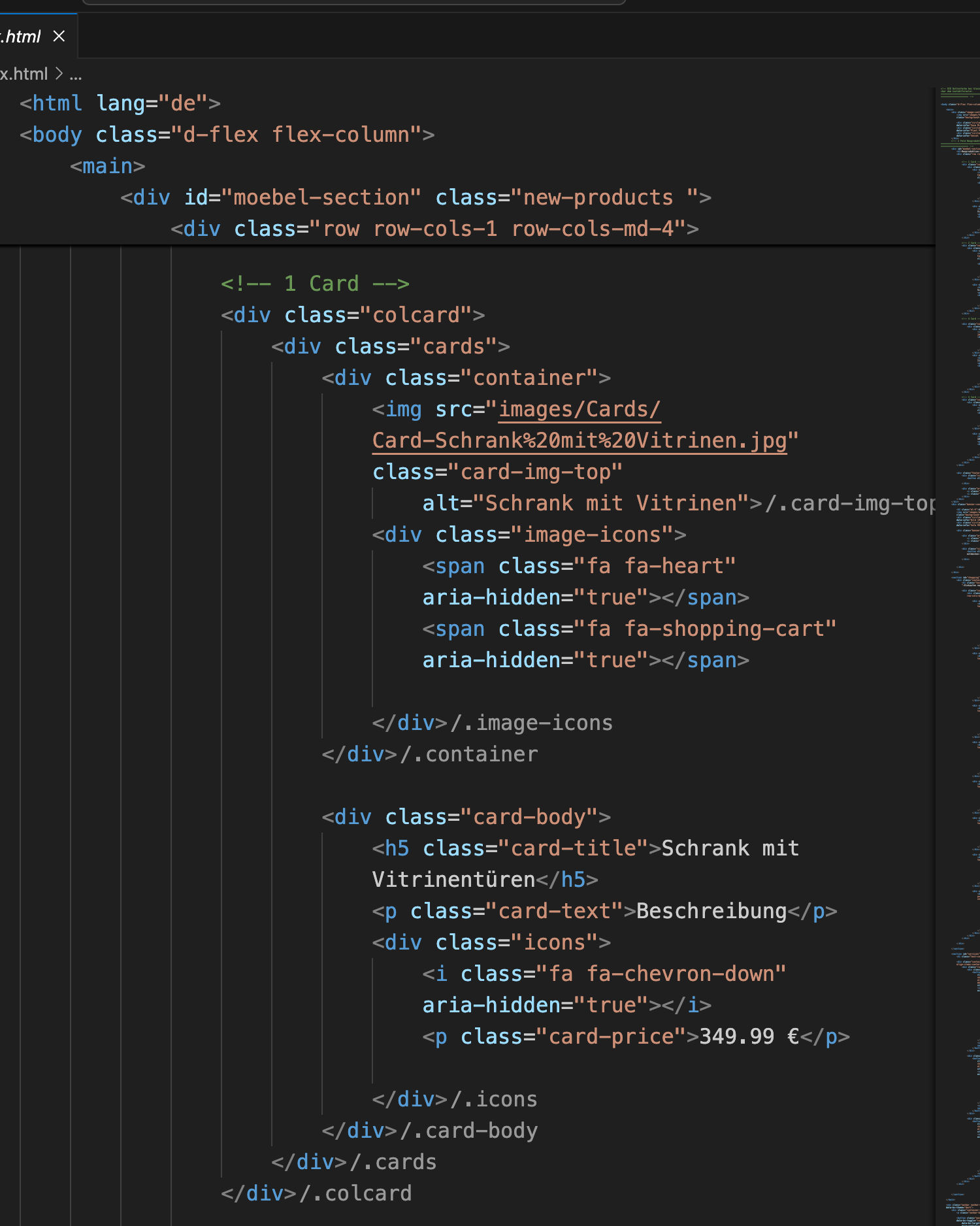
Aufbau einer Produktkarte mit Bootstrap
In diesem Ausschnitt ist der strukturierte Aufbau einer Produktkarte zu sehen, mit Bild, Produkttitel, Beschreibung, Preis und interaktiven Icons. Bootstrap-Klassen ermöglichen dabei ein responsives Layout mit sauberer visueller Trennung einzelner Karten.

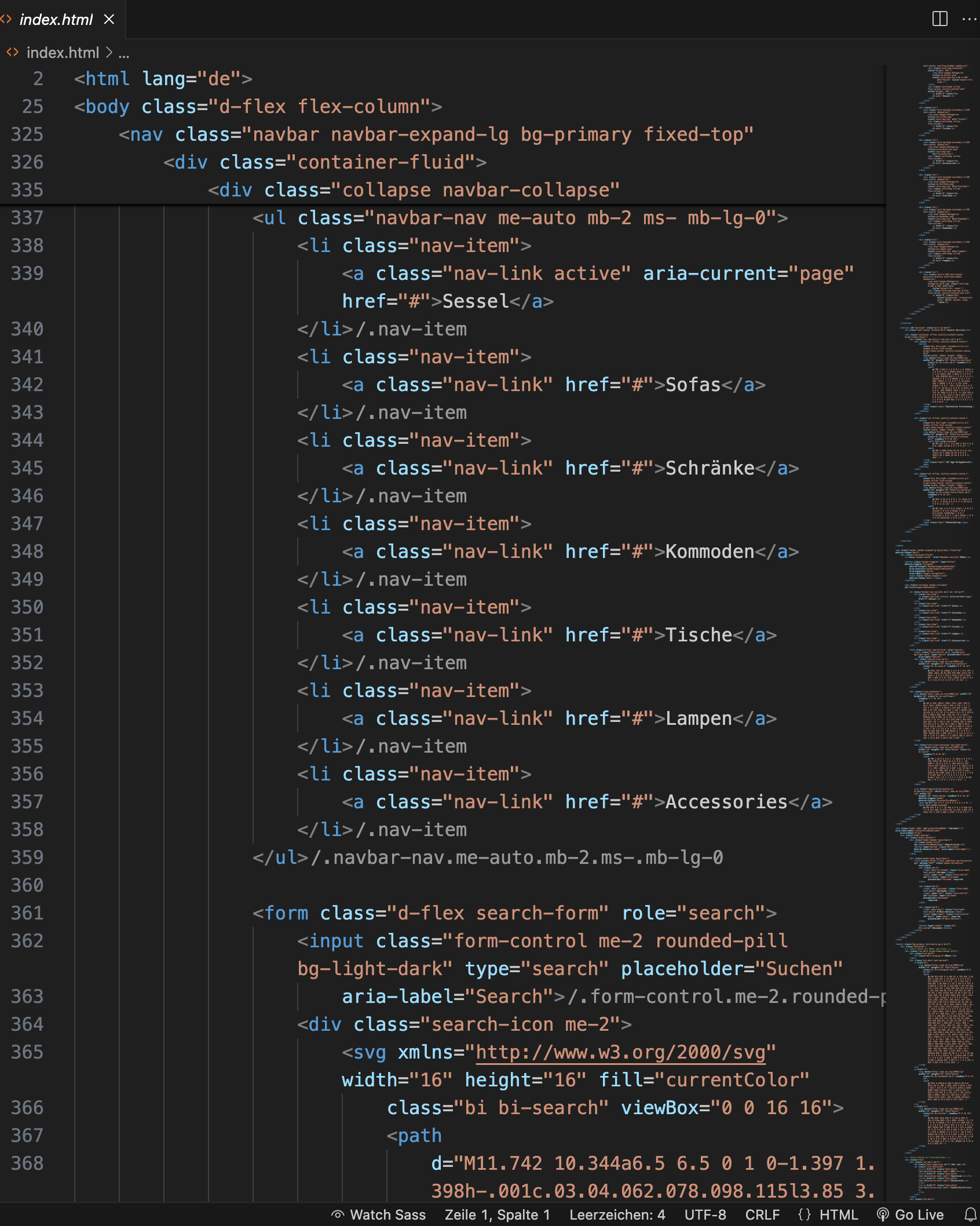
Navigation & Suchfunktion
Der Code zeigt die Umsetzung der Navigationsleiste inklusive Links zu den Produktkategorien (z. B. Sessel, Sofas, Tische) sowie eine suchoptimierte Eingabemaske. Die Navigation wurde so gestaltet, dass sie auch auf mobilen Geräten gut nutzbar ist.

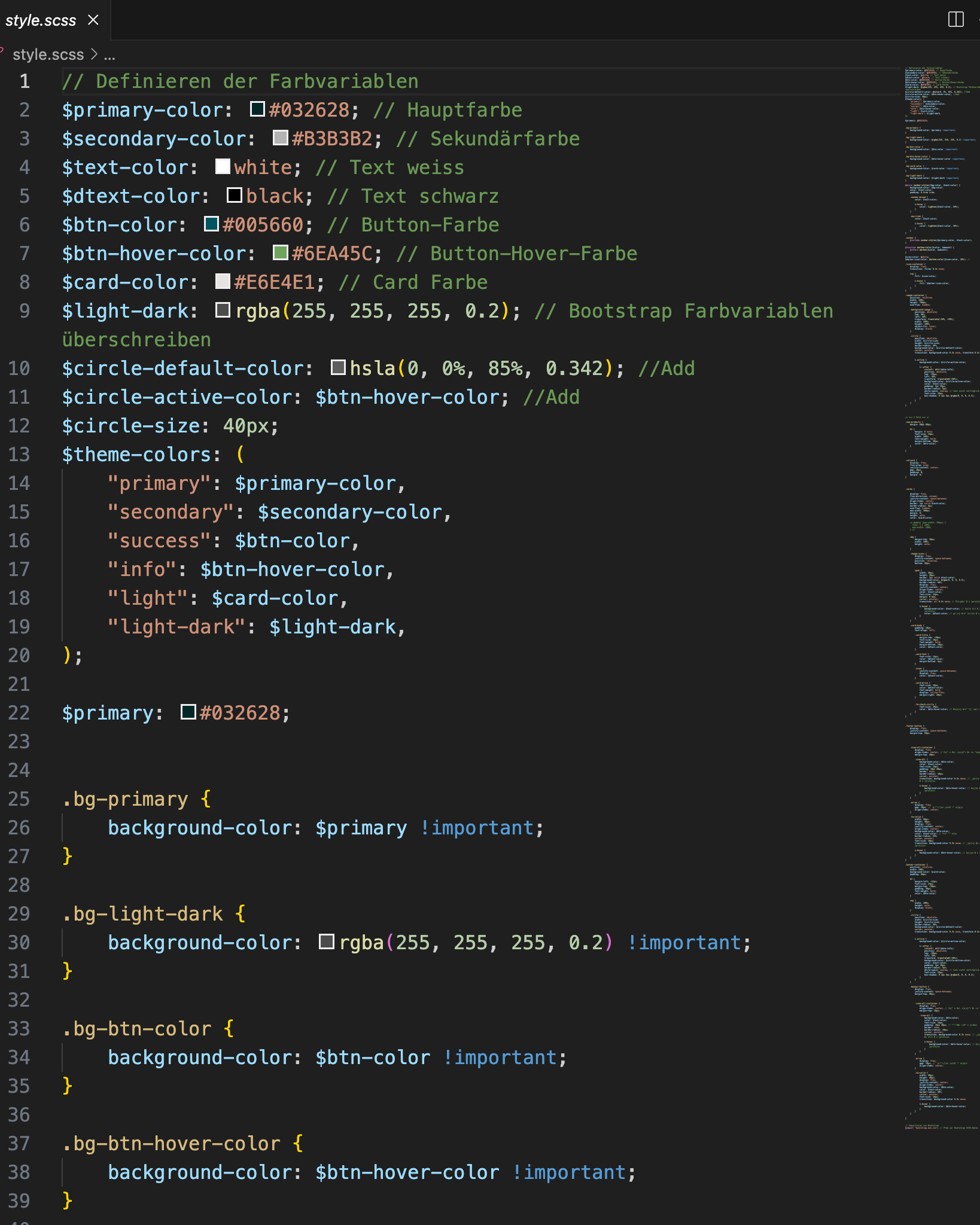
SCSS-Farbvariablen & Layoutregeln
Dieser SCSS-Code enthält zentrale Farbdefinitionen und Designregeln für das Projekt. Die Verwendung von Variablen sorgt für ein konsistentes Design und erleichtert spätere Anpassungen. Zusätzlich wurden Mixins für die Navigation und andere UI-Elemente angelegt.